![AngularJS vs Angular [Which Framework is Better for Scalability?]](https://assets.vtrlearning.com/wp-uploads/2024/09/AngularJS-vs-Angular-for-Scalability.png)
To build scalable projects, you need to choose the right framework. For many, the choices often comes down to AngularJS vs Angular, its successor.
They’re both popular frameworks for developers to build dynamic web applications, but which is the better choice for scalability?
In this blog, we’ll explore the key differences in AngularJS vs Angular. We’ll also evaluate their scalability potential and provide insights into other web development frameworks worth considering for scalable projects.
And at the end, we’ll discuss why partnering with a top web development company can make a difference in your project’s success.
Let’s dive into the world of AngularJS and Angular to help you make the right decision for your next big project!
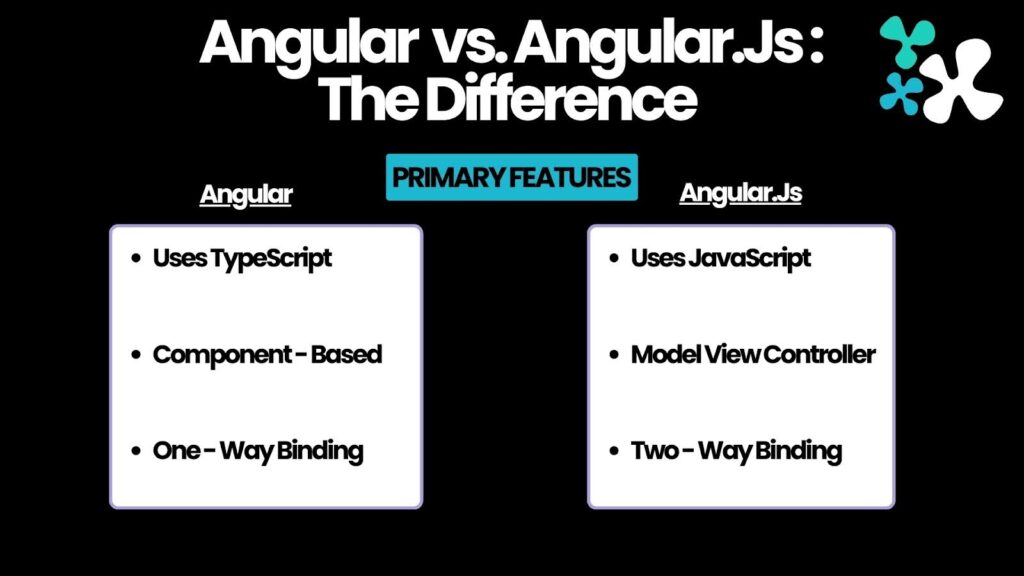
AngularJS vs Angular: The Difference

To understand which framework is better for scalable projects, we first need to talk about the difference between AngularJS and Angular.
AngularJS, released in 2010 by Google, is a JavaScript-based framework that gained popularity for building single-page applications (SPAs). It uses the Model-View-Controller (MVC) architecture and relies on two-way data binding, which simplifies synchronization between the model and the view.
On the other hand, Angular (sometimes referred to as Angular 2+ or just Angular) is a complete rewrite of AngularJS. Released in 2016, Angular is built on TypeScript. This superset of Javascript offers better tooling, type checking, and cleaner code structure. Unlike AngularJS, Angular uses a component-based architecture, which enhances reusability and modularity.
It also supports one-way data binding, which improves performance by reducing the number of watchers and reducing the risk of performance issues.
These distinctions become important because they directly impact scalability and performance of applications built with these frameworks.
AngularJS or Angular: Which is Better for Scalability and Why?
When it comes to scalability, Angular stands out as the better choice compared to AngularJS.
The reasons root in the architecture, performance, and flexibility.
1. Component-Based Architecture
Angular’s component based architecture allows for building reusable and maintainable code. You can easily manage components and test them independently, making it easier to scale applications.
In contrast, AngularJS’s MVC architecture can become complex as the project grows, making it more difficult to manage and scale.
2. TypeScript Advantage
Angular’s use of TypeScript allows developers to write cleaner and more error-free code. TypeScript’s static typing helps identify potential issues at compile-time, reducing runtime errors.
This makes maintaining large-scale applications easier and reduces the time spent debugging.
3. Enhanced Performance
One of the most significant advantages of Angular over AngularJS is performance. Angular’s use of a more efficient data binding mechanism (one-way binding) and its Ahead-of-Time (AOT) compilation leas to faster load times and better runtime performance.
According to a study by Gartner, performance remains a critical factor for scalable projects as it directly affects user experience and retention rates.
4. Modular Development
Angular’s support for lazy loading and modular development enables better resource management. Modules can be loaded only when required, reducing the initial load time and improving the overall performance of the application.
This feature is crucial for developing large-scale, enterprise-level applications that demand high performance and scalability.
Other Web Development Frameworks for Scalable Projects
While Angular represents a strong candidate for building scalable projects, it’s worth considering other frameworks that also provide powerful tools for scalability.
React with Node.js
Combining React with Node.js has become a popular choice for developers looking to build scalable web applications.
React, a library for building user interfaces, works seamlessly with Node.js, a runtime environment for executing JavaScript code server-side. Together, they offer a full-stack solution that provides flexibility, performance, and scalability.
React’s virtual DOM and component-based architecture paired with Node.js’s asynchronous event-driven architecture provide a high-performance environment suitable for complex applications.
Important: Read more about the benefits of combining React and Node.js.
Vue.js
Vue.js is another framework known for its flexibility and scalability. It offers a progressive framework that integrates into projects incrementally.
Vue’s component-based architecture, similar to Angular, allows for reusable components, and its ecosystem provides state management, routing, and build tools, making it suitable for scalable projects.
ASP.NET Core
ASP.NET Core is a cross-platform framework developed by Microsoft. It is known for its performance and scalability, especially for building enterprise-level applications.
ASP.NET Core allows developers to build robust backends, providing scalability through features like dependency injection, middleware, and an extensive library ecosystem.
Why Hiring the Right Web Development Company Matters
Choosing the right framework is only half the battle. To truly ensure your project is scalable and future-proof, it’s essential to work with a top web development company.
A professional development team brings not only technical expertise but also valuable insights into best practices for scalable projects. They help in selecting the right tools, frameworks, and development strategies that align with your business goals.
A skilled team also ensures the the project is built with scalability in mind from day one, avoiding costly refactoring in the future.
If you’re looking to build a scalable project, consider working with a top web development company to get the best results.
Final Verdict
So, AngularJS vs Angular: which framework is better for scalable projects? The answer is clear – Angular is the better choice.
Its component-based architecture, TypeScript support, enhanced performance, and module development approach make it more suitable for scaling applications than AngularJS. However, it’s essential to remember that every project is unique.
Factors like team expertise, project requirements, and future scalability plans should guide the decision.
When planning a scalable project, it’s crucial not only to choose the right framework but also to partner with a skilled development team. They will help ensure that your project meets your needs today and remains robust and scalable for years to come.
Read More: For more insights on what skills to look for when hiring an Angular Developer.
And if you need to brush up your programming terminology, make sure you recognize the language.
Choose wisely, build smartly, and you’ll set your application up for success.
Last Updated:
Guest Article written by Elliana Nadir